Three main principles of Redux
First Principle :
"The complete state of the application is stored in an object tree within a single store"
Second Principle :
"State can only be changed by emitting an action, an object describing what event happened"
Third Principle :
"States are transformed by the action using reducer functions"
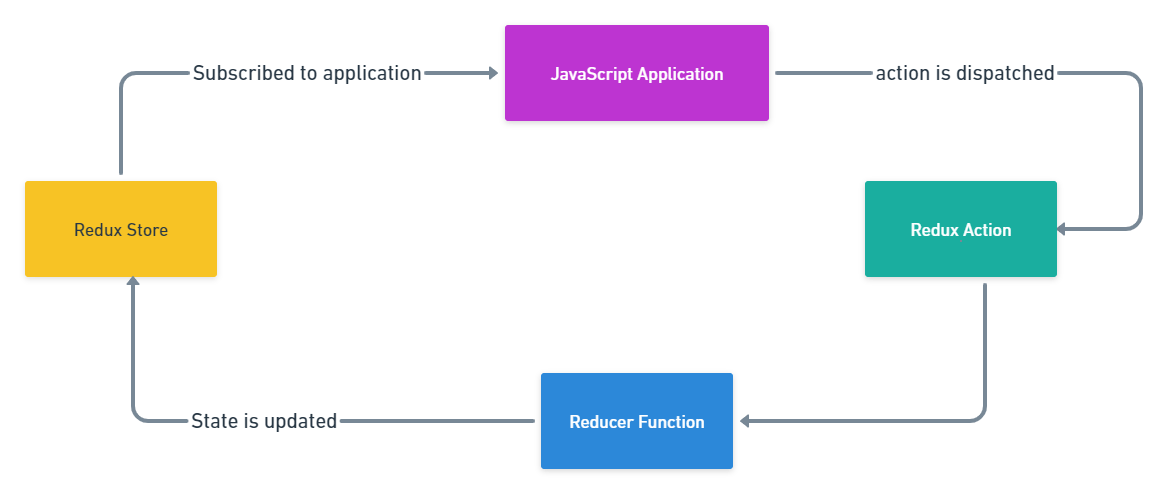
Visualizing all three principles
Your JavaScript app is initialized and the state of the overall application is stored separately in the redux store. Redux store is subscribed to your application to provide the state whenever required.
Now, an event occurred on your JavaScript application that will require updating the state of the application but this can't be done directly. Here comes the second principle of Redux followed by the third one an action must be dispatched in order to change the state of the application. The dispatched action will go in the reducer function and the state of the application will be updated according to the given action type. Once the state is updated it will be provided to the application.