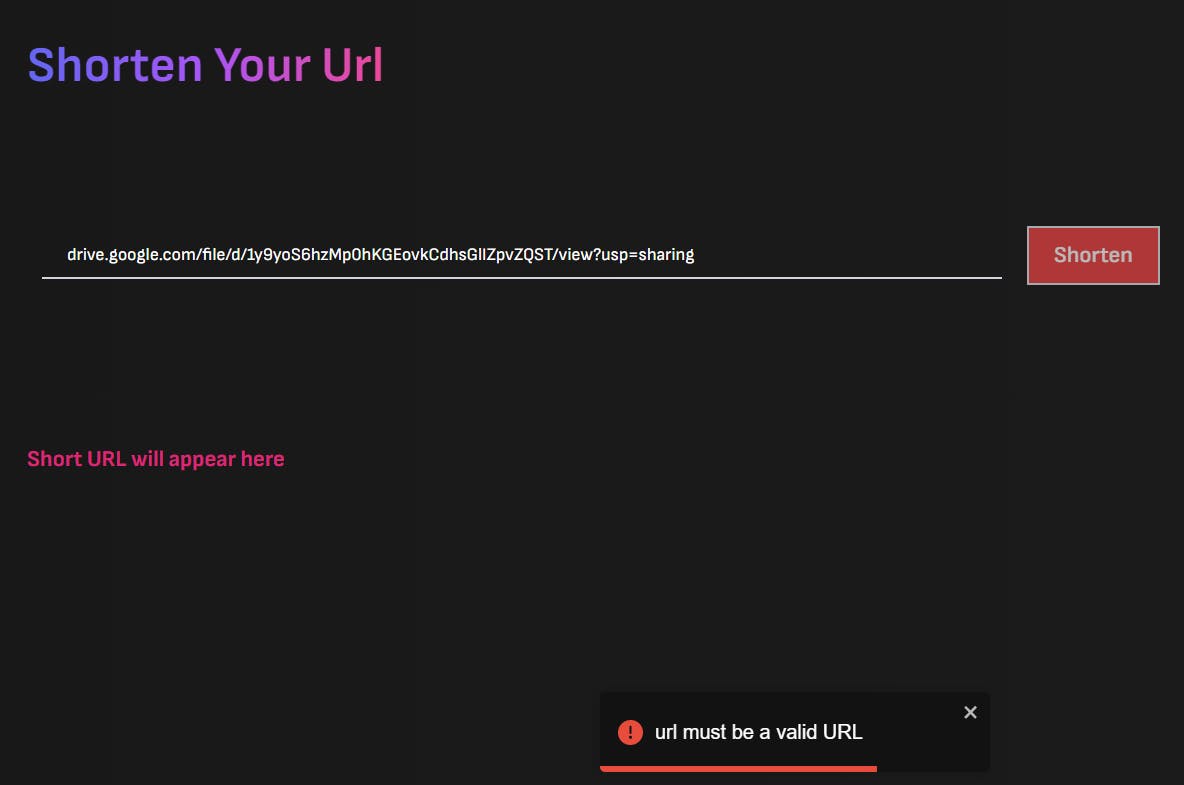
While sharing some URLs; The length of the URL feels uncomfortable, for example, this is a drive link that you have to submit in a recruitment form - https://drive.google.com/file/d/1y9yoS6hzMp0hKGEovkCdhsGlIZpvZQST/view?usp=sharing feels too big to share, now here comes URL Shortener.
Basic Flow
The basic functioning of a URL shortener is to map the original link to the unique ID generated by the backend and every time the shortened link is requested fetch the original link from the database and redirect to the original link.
Following the INPUT - PROCESS - OUTPUT cycle.
At Input
Develop a front end that accepts the original link via form input(validate the input for the correct URL) and displays the status(toast can be used to display status) such as fetching, success, and error on the button click event.

visit https://shorturl-beryl.vercel.app/ to view the app.
Once the response is received from the API call, display it on the front end and create an event of copying the shortened URL OnClick.

At Processing
Check if the link provided is already shortened
If the original link is already shorted return the same link with a response saying " Link can't be further shorted "
Check if previously shortened
Search the database with the original link if it was previously shortened, if found send the short link as a response to the front end by accessing it from the database.
If not shortened previously
create a unique ID using the nanoid library and search in the database If this ID wasn't generated previously insert the object into the database.
{original Link : "https://drive.google.com/file/d/1y9yoS6hzMp0hKGEovkCdhsGlIZpvZQST/view?usp=sharing", uniqueID: "abjhg"}
once the object is inserted successfully send a response to the front end by creating shortUrl using the base URL and unique ID
const shortUrl = `${process.env.BASE}/${random}`;
When a Short URL is requested from the browser

Create a slug that represents the shortened route.
Every time this page runs make an API call by passing a unique ID from the route,
const router = useRouter();
const redirect = router.query.redirect;
fetching the original link from the database using that ID & send the original link as a response to the front end.
axios
.get(`/api/redirect`, { params: { redirect } })
.then((response) => {
router.push(response.data);
})
.catch((err) => {
setError(true);
setErrorMessage("No such URL found");
});

At Output
When the original URL is received in response, redirect the route to the original URL
.then((response) => {
router.push(response.data);
})
if an error is encountered display something like this

Resources
You can experience the implementation at https://shorturl-beryl.vercel.app/.
View the source code on my GitHub repository https://github.com/flying-solo/shorturl
👀See you in my next blog, till then take care and keep 🧑💻 developing.


